Theconsole.log method is used to output information to the browser's console. The console is a separate tool that is available for developers to use for debugging and testing their code. Information that is logged to the console is not visible to the user of the webpage.
Console Syntax:
console.log(message);
The message is any value or expression that you want to print to the console.
Examples:
console.log("Hello, world!"); // Prints the string "Hello, world!" to the console
Output in the console: Hello, world!
console.log(10); // Prints the number 10 to the console
Output in the console: 10
console.log(true); // Prints the boolean value true to the console
Output in the console: true
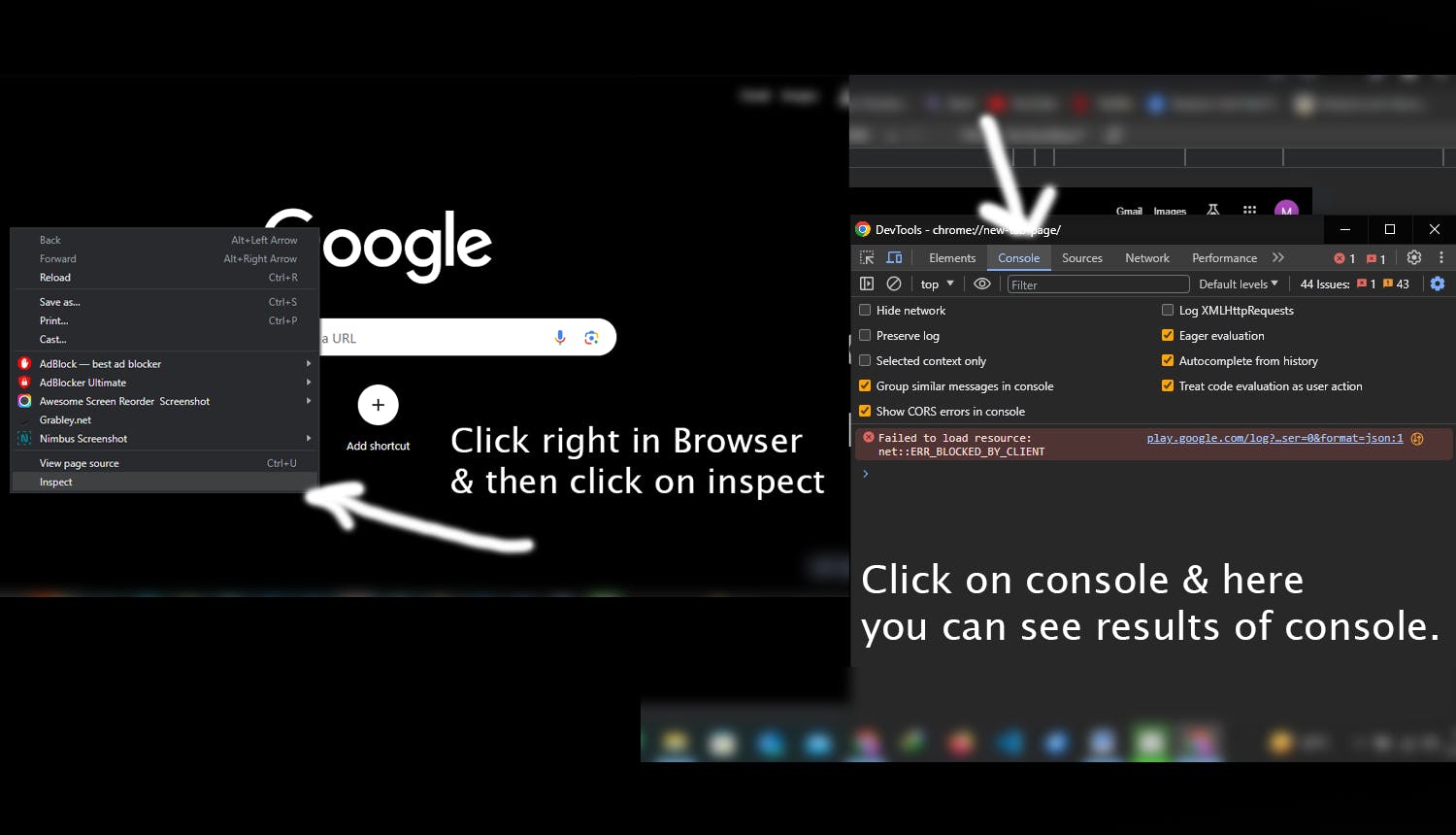
To access the console:

Debugging:
Theconsole.log() method is an invaluable tool for debugging JavaScript code. You can use it to print intermediate values of variables, check the results of calculations, and track the flow of your program.
Document. Write:
Thedocument.write method is used to write content to the HTML document. This means that the content that is writtendocument.write will be visible to the user of the webpage.
Document Syntax:
document.write("<h1>Hello, world!</h1>"); // Print content Hello, world! in the document.
Visibility and use cases
document.writeare used to write the content to an HTML document and display it on the web pages. It is visible to users.
